Canadian Western Bank’s first design system
Work
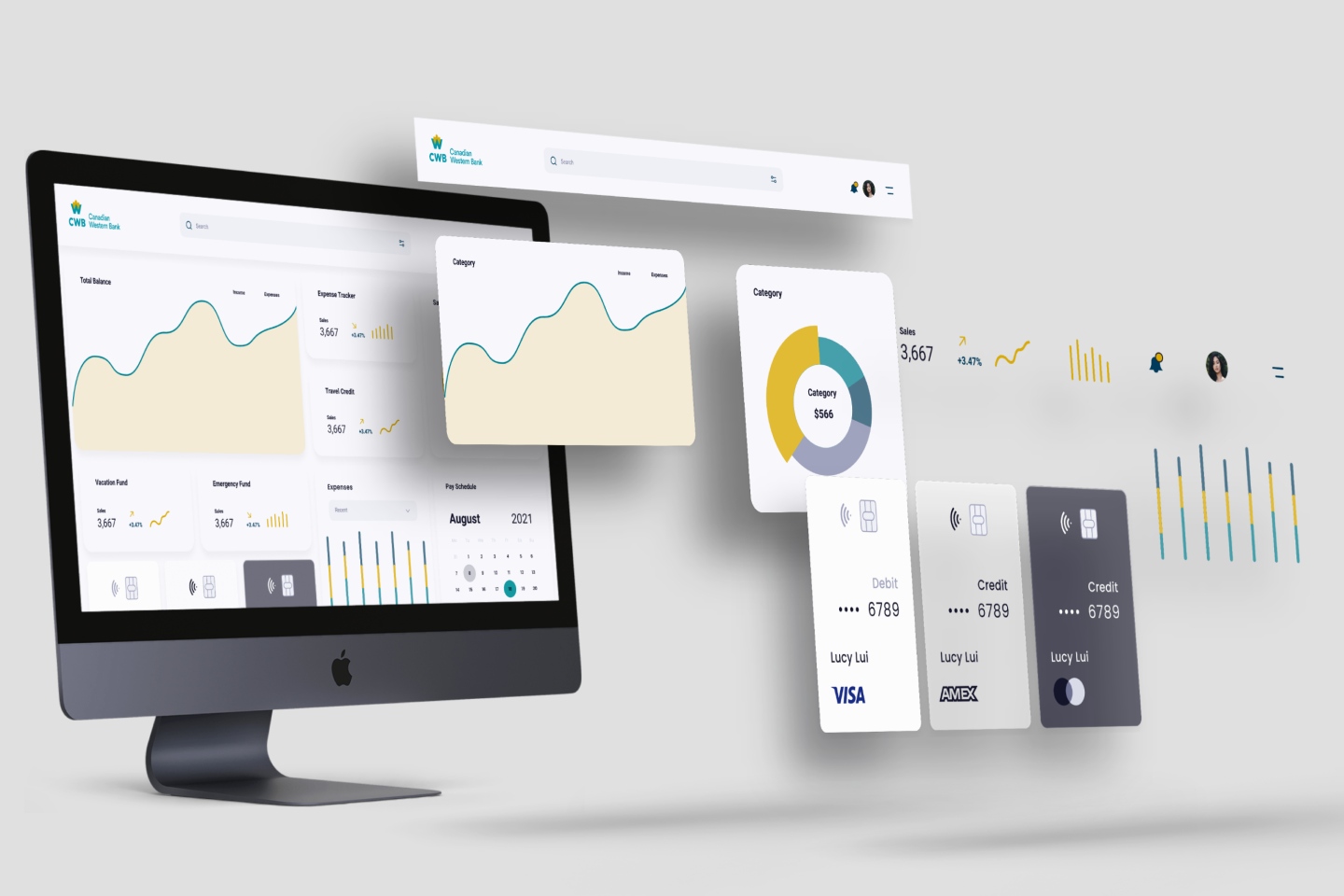
Maple design system is now adopted across CWB's digital platforms providing efficiency and consistency.
Interface inventory
The goal of this project was to create a design language that we could use alongside our partner’s development platform. We partnered closely with my cross-functional teammates to ensure that our design system will be used by development teams across our platforms.
We collected scattered pieces of CWB’s design guidelines and website documentation which were in pdf format and turned them into atomic design pieces in Figma.


Atomic Design
We followed the atomic design principles & methodology, combined with Figma’s new variant component feature. While working closely with the developers, our design system grew with consistency across our digital onboarding products. These include the CWB and Motive website, digital banking apps and three of our onboarding platforms.
Not only was the design system helpful to the designers and engineers, but it is now used across teams and by stakeholders.